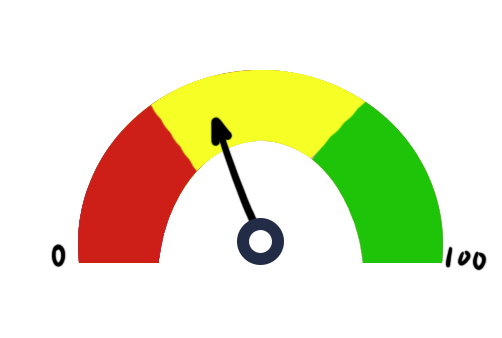
変数を使って現在の値を針が指し示すような仕様にしたいのですが、従来のゲージのように溜まっていくやり方ではないためどうやって実現しようか頭を悩ませております。
どうか皆様のお知恵を拝借できればと思います。


くろうど さんが書きました:この動画のような感じでしょうか?
↓
https://x.com/kuroudo119/status/1710956 ... 36538?s=20
これであれば、ピクチャと「ピクチャの回転を元にしたプラグイン」で作成できそうです。
↓ピクチャ回転プラグインのダウンロードはGitHubから↓
https://github.com/kuroudo119/RPGMZ-Plu ... E%E8%BB%A2
参考情報
以下のルーレットの作り方と同じ考え方です。
↓ルーレットの作り方
https://blog.goo.ne.jp/kuroudo119/e/865 ... 0b030e9ab0
尚、ピクチャではない方法であれば分かりません。
コード: 全て選択
$gameScreen.picture(22)._angle = 90;
くろうど さんが書きました:メーター.png
↑これの解説をしていきます。
まず、針を回転動作させずに任意の角度に表示するだけであれば、以下のスクリプトをスクリプトコマンドで書けばOKです。
以下の場合は、ピクチャ22番を90度回転させた表示にします。
setAngle関数はなさそうだったので……。コード: 全て選択
$gameScreen.picture(22)._angle = 90;
もちろん、角度が何度の時にゲーム的にどのような意味を持つのか、メーター側画像のどの位置を指しているのかは、作者が知っておく必要があります。
そして、タコメーター風ということだったので回転させる話をすると、
Pointer_green.png
針の画像は↑このように奇数幅の正方形で作ると良いでしょう。
ちなみに、この初期状態が角度0です。
次にイベントコマンドですが、
イベントコマンド.png
「ピクチャの回転」コマンドの代わりに、今回のプラグインのプラグインコマンドを使います。
このプラグインコマンドを使うと、右回転であれば最大角度で止まるように回転しますし、左回転であれば最小角度で止まるように回転します。
1回転以上する場合、角度は360を超えます。
初期角度には現在の角度を設定することになると思います。
よろしくお願いします。